Aujourd’hui, internet est devenu un espace incontournable pour accéder à l’information, aux services, et même pour interagir socialement. Pourtant, des millions d’utilisateurs se heurtent encore à des obstacles lorsqu’ils naviguent en ligne. L’accessibilité numérique vise justement à lever ces barrières pour permettre à chacun, quelles que soient ses limitations, d’utiliser pleinement les sites web. Quelles sont ces barrières et comment commencer à les lever?
L’accessibilité numérique vise à rendre les sites et les applications utilisables par tous, y compris par les personnes ayant des limitations physiques, sensorielles, ou cognitives. Contrairement à une idée répandue, l’accessibilité ne transforme pas un site en quelque chose de “spécialisé” pour les personnes en situation de handicap, mais améliore plutôt l’expérience pour l’ensemble des utilisateurs.
Pour mieux comprendre, voici quelques exemples de critères d’accessibilité qui peuvent être mis en place sur n’importe quel site :
- Un site bien structuré est compatible avec des lecteurs d’écran, des logiciels capables de lire le texte à haute voix ou de le convertir en braille, rendant le site accessible aux personnes aveugles;
- Un site facilitant la navigation avec les flèches ou les boutons de tabulations donnera un accès complet à certaines personnes atteintes de handicap moteurs;
- Un site avec de jolies animations visuelles équipées d’un bouton pause permettra aux personnes avec un trouble cognitif de lire vos pages et vos articles.
Il s’agit donc bien d’un même site, universellement utilisable, pensé pour offrir une expérience fluide et agréable à tous, sans exception.
Quels éléments limitent l’accessibilité numérique ?
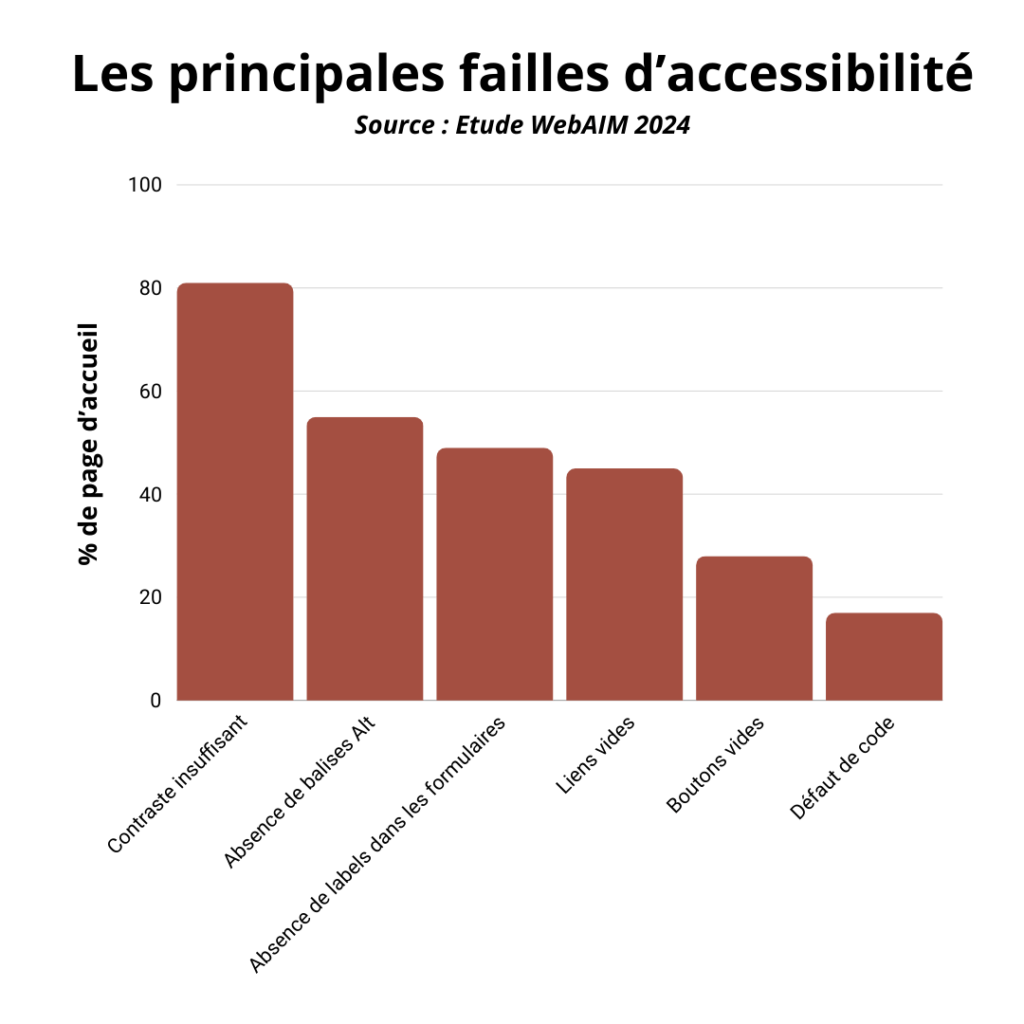
Selon cette étude de l’Organisation Mondiale de la Santé (OMS), environ 15% de la population mondiale vit avec un handicap, toutes formes confondues. Afin d’améliorer l’accessibilité numérique, des directives ont été établies dans les WCAG (Web Content Accessibility Guidelines) pour aider les concepteurs et les développeurs à systématiser l’accessibilité numérique. Malgré tout, une étude du WebAIM (Web Accessibility In Mind) montre que plus de 90% des sites présentes au moins deux failles d’accessibilité dès la page d’accueil.

Les principales failles d’accessibilité sont aussi les failles les plus faciles et les moins couteuses à corrigées :
- Un graphisme et des choix de couleurs non adaptées : Un manque de contraste entre le texte et le fond, des choix de couleurs inadéquats ou des polices difficiles à lire compliquent l’accès pour les personnes malvoyantes ou atteintes de déficiences visuelles partielles.
- Absence de descriptions pour les images : Les balises alt permettent aux lecteurs d’écran de décrire le contenu des images. En l’absence de ces descriptions, un utilisateur aveugle ne pourra pas comprendre les informations visuelles essentielles.
- Absence de description : Le fait de décrire les informations à remplir dans un formulaire, ou les conséquences des actions pour un lien ou un bouton va limiter une personne mal-voyante car les outils de lecture des écrans ne pourront pas traduire l’information,
- Codage non conforme : Les sites mal codés ou qui ne respectent pas les normes d’accessibilité peuvent créer de nombreux obstacles. Par exemple, des éléments de navigation qui ne sont pas accessibles par clavier peuvent empêcher les personnes ayant des limitations motrices d’utiliser le site ou des titres mal indiqués vont fausser la lecture du site par des logiciels de lecture.
Des bases faciles à mettre en place pour favoriser l’accessibilité d’un site
Nous l’avons vu, les défauts d’accessibilité les plus courants sont aussi les plus simples à corriger. Utiliser WordPress et l’éditeur en blog Gutenberg comme outils de développement est un excellent point de départ, car le système est conçu pour faciliter l’accessibilité de base dès son installation.
WordPress et Gutenberg : une solution inclusive par défaut
WordPress offre, en effet, des fonctionnalités intégrées qui facilitent l’accessibilité de base pour de nombreux utilisateurs. Par exemple, les structures de base de WordPress sont optimisées pour la navigation par clavier, ce qui est essentiel pour les utilisateurs ayant des limitations motrices.
L’éditeur de blocs Gutenberg, utilisé notamment par le thème Kadence, quant à lui, est conçu avec l’accessibilité en tête et permet une structuration du contenu en blocs. Cela aide à organiser les pages de manière claire et logique, tout en respectant les normes d’accessibilité numérique sans nécessiter de compétences techniques avancées. De plus, il est permet d’ajouter facilement des descriptions aux images, d’ajuster les contrastes, et de configurer les éléments de navigation. Cependant, il est important de suivre quelques précautions pour ne pas dégrader cette accessibilité par des choix de mise en page ou des combinaisons de couleurs mal adaptées.
Des précautions de structure simples à adopter
Pour garantir un minimum d’accessibilité, il est recommandé de :
- bien structurer les titres et les sous-titres (H1, H2, H3, etc.),
- s’assurer que chaque image dispose d’une balise alt descriptive. Il est toute fois possible de ne pas décrire des images qui ne sont que purement décoratives, même si après tout, si le site est beau pour une partie de la population, ne devrait pas t il l’être pour tous ?
- vérifier que les contrastes de couleurs et la lisibilité des polices sont suffisants pour les lecteurs malvoyants
- bien réfléchir à la description de ces liens et de ces boutons pour que l’informations soit la plus fluide possible.
Ces pratiques de base, faciles à appliquer, assurent que le contenu reste clair et lisible pour tous.
Plus qu’un site accessible, un site optimisé
Rendre un site accessible n’est pas seulement bénéfique pour les personnes en situation de handicap : cela améliore aussi globalement l’expérience utilisateur pour tous les internautes et le référencement naturel du site (mais au fait, c’est quoi le référencement ? Retrouvez l’article « qu’est ce que le SEO ? »)
Une meilleure structuration pour un référencement optimisé
Finalement, les règles de l’accessibilité définies par le WCAG se structurent autour de 4 grands principes : contenu perceptible, utilisable, compréhensible et robuste. Ces standards sont aussi les bases qui permettent aux robots de Google de comprendre votre site. Alors certes, des bonnes balises de titres et des descriptions d’images de qualité ne suffiront pas à faire de votre site le premier sur Google, mais c’est un bon point de départ.
Un design accessible et attrayant pour tous
Contrairement à ce que l’on pourrait croire, l’accessibilité ne rime pas avec une esthétique austère. Un site peut être à la fois accessible et visuellement attrayant. En optimisant les contrastes, en choisissant des polices lisibles, et en structurant les pages de façon claire, vous créez un environnement agréable pour tous les utilisateurs, qu’ils soient en situation de handicap ou non.
L’accessibilité numérique améliore aussi l’expérience des personnes qui ne vivent pas avec un handicap permanent, mais qui rencontrent des limitations temporaires. Par exemple :
- Un utilisateur peut être confronté à une fatigue visuelle après une longue journée de travail et apprécier des contrastes améliorés et des polices faciles à lire.
- Quelqu’un naviguant sur un site avec une main immobilisée (en raison d’une blessure temporaire) bénéficiera de la navigation simplifiée au clavier.
- Dans des environnements bruyants, les sous-titres sont utiles à tous pour visionner des vidéos sans son.
- Une personne facilement déconcentrée appréciera la possibilité d’arrêter les animations ou les éléments en mouvement pour se concentrer sur le contenu principal.
Ainsi, penser accessibilité, c’est en réalité penser expérience utilisateur globale. Un site qui respecte les principes d’accessibilité est non seulement plus inclusif, mais aussi plus intuitif et agréable à utiliser, ce qui peut augmenter la fidélisation des visiteurs et réduire les taux de rebond.
Conclusion : l’accessibilité, une démarche gagnante pour tous
Penser accessibilité, c’est aller au-delà de simples obligations techniques. En créant un site inclusif, vous offrez une expérience de navigation agréable non seulement aux personnes en situation de handicap, mais aussi à tous vos visiteurs. En mettant en place des ajustements simples — comme optimiser les contrastes, structurer le contenu ou ajouter des descriptions d’images — vous rendez votre site plus intuitif et convivial. Et en suivant les bonnes pratiques d’accessibilité, vous améliorez non seulement l’expérience utilisateur, mais aussi votre référencement naturel.
L’accessibilité n’est pas un défi insurmontable, mais plutôt une opportunité d’ouvrir votre site à un public plus large, d’augmenter son impact, et de démontrer votre engagement en faveur d’un web plus équitable. Après tout, un site pensé pour tous, c’est un site qui profite à chacun.
Sources
Retrouvez l’ensemble des sources de cet article dans les liens suivants :
- Etude de l’OMS autour du handicap : https://www.who.int/publications/i/item/9789241564182
- Etude du WebAIM autour de l’accessibilité numérique : https://webaim.org/projects/million/#wcag
- Présentation des normes en terme d’accessibilité numérique : https://www.w3.org/WAI/standards-guidelines/wcag/

