Bienvenu sur
l’assistant de conception
Je sais qu’il est parfois difficile de trouver les réponses à des questions autour de l’esthétisme. C’est pourquoi je vous propose ici des pistes de réflexions pour vous permettre d’y répondre. Il ne s’agit en aucun cas d’une liste exhaustive, alors faites-vous confiance si vous souhaitez évoquer des choses différentes.
Quelle ambiance souhaitez-vous donner à votre site ? Si possible, donnez-moi 3 sites qui vous inspire, même s’ils n’ont rien à voir avec votre activité
Exemples d’ambiance et de site
Vous pouvez naturellement mixer les adjectifs des différentes catégories. Ex : Raffiné, accueillant et épuré.
Pour les sites, reportez directement les numéros de site qui vous intéressent dans le formulaire.
Choisissez votre nouvelle charte graphique
Une charte graphique se compose, entre autre, d’une palette de couleurs, d’une palette de typographie et de types de boutons. Je vous en propose des exemples ci-dessous. Reportez-ce qu’il vous plait dans le workbook.
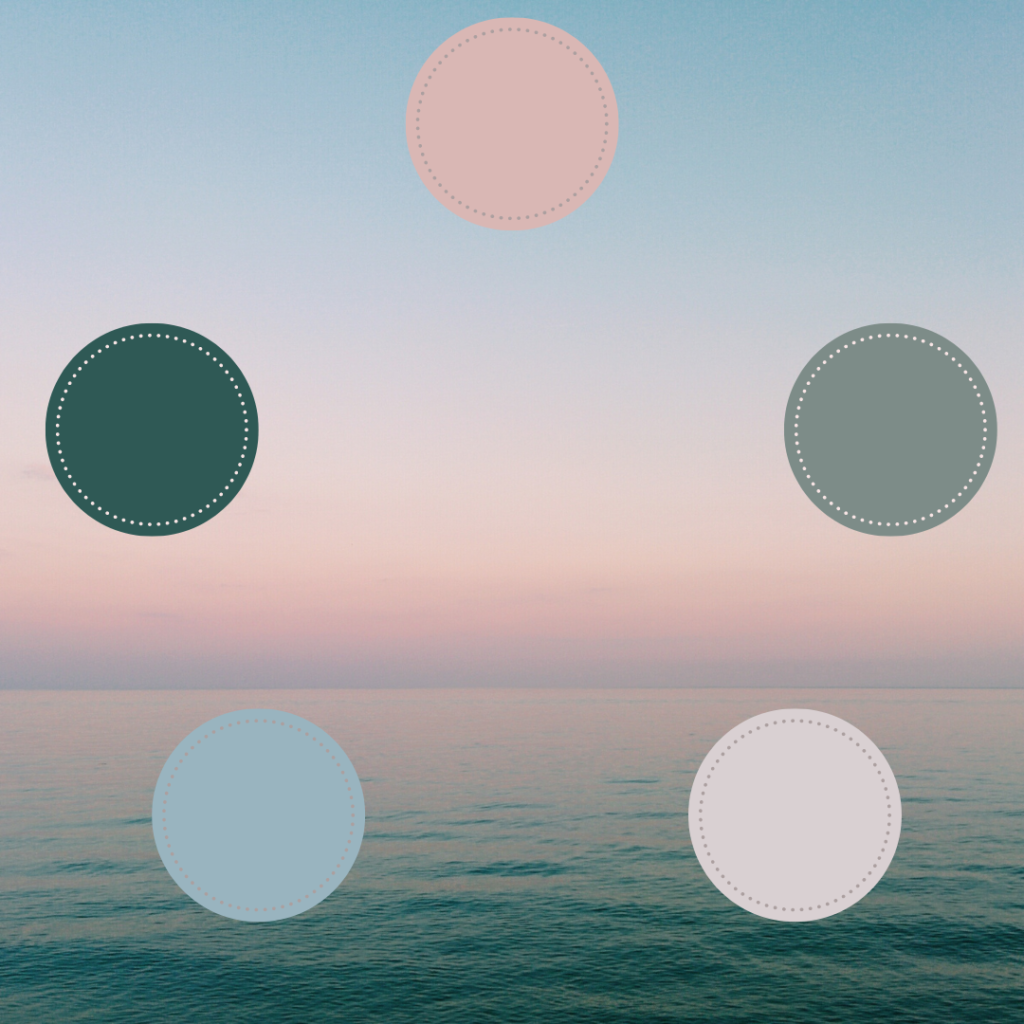
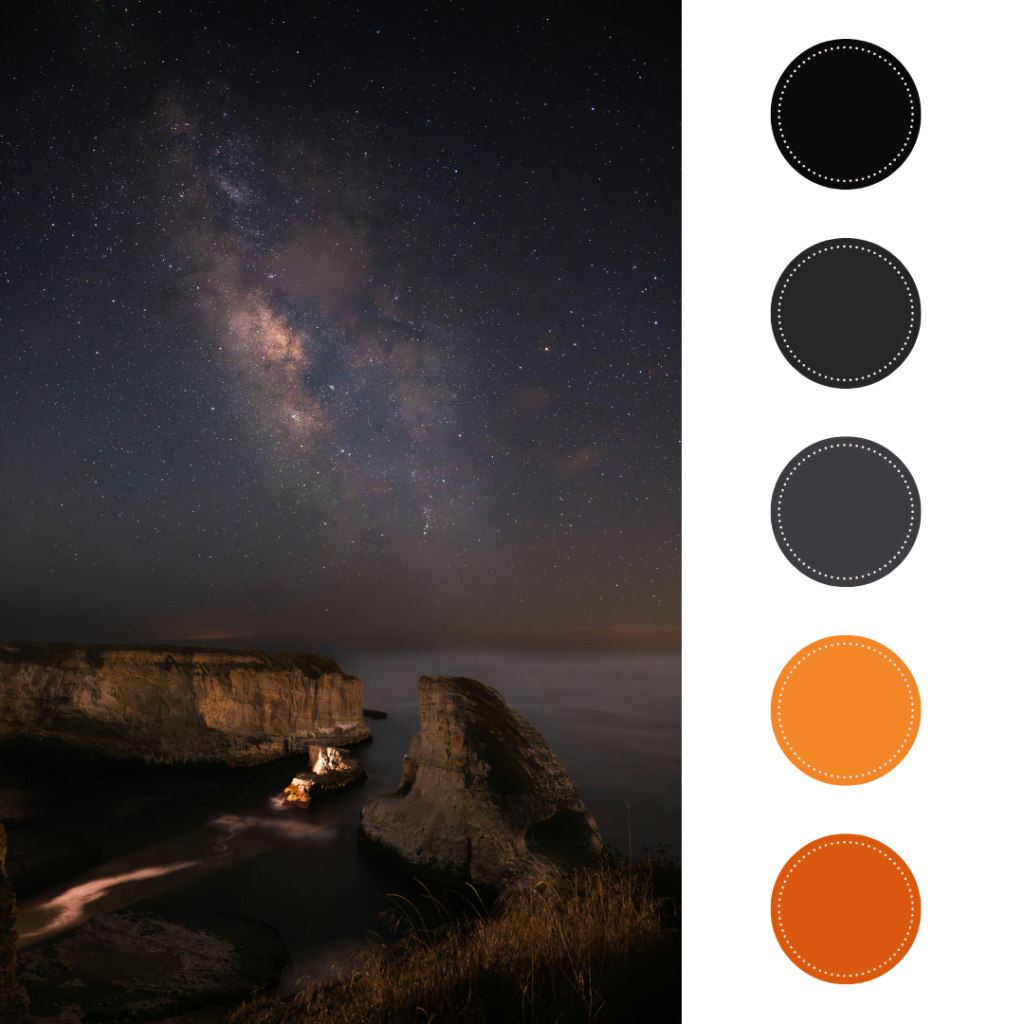
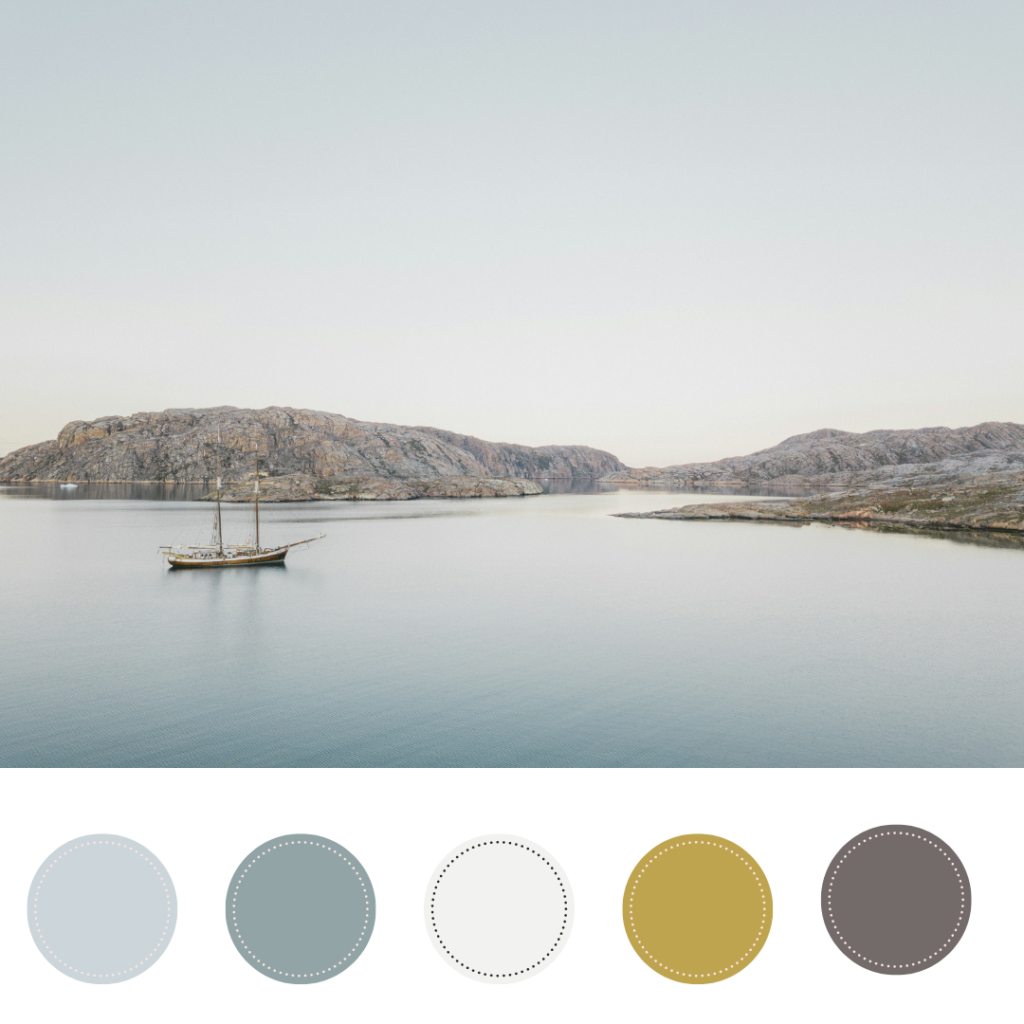
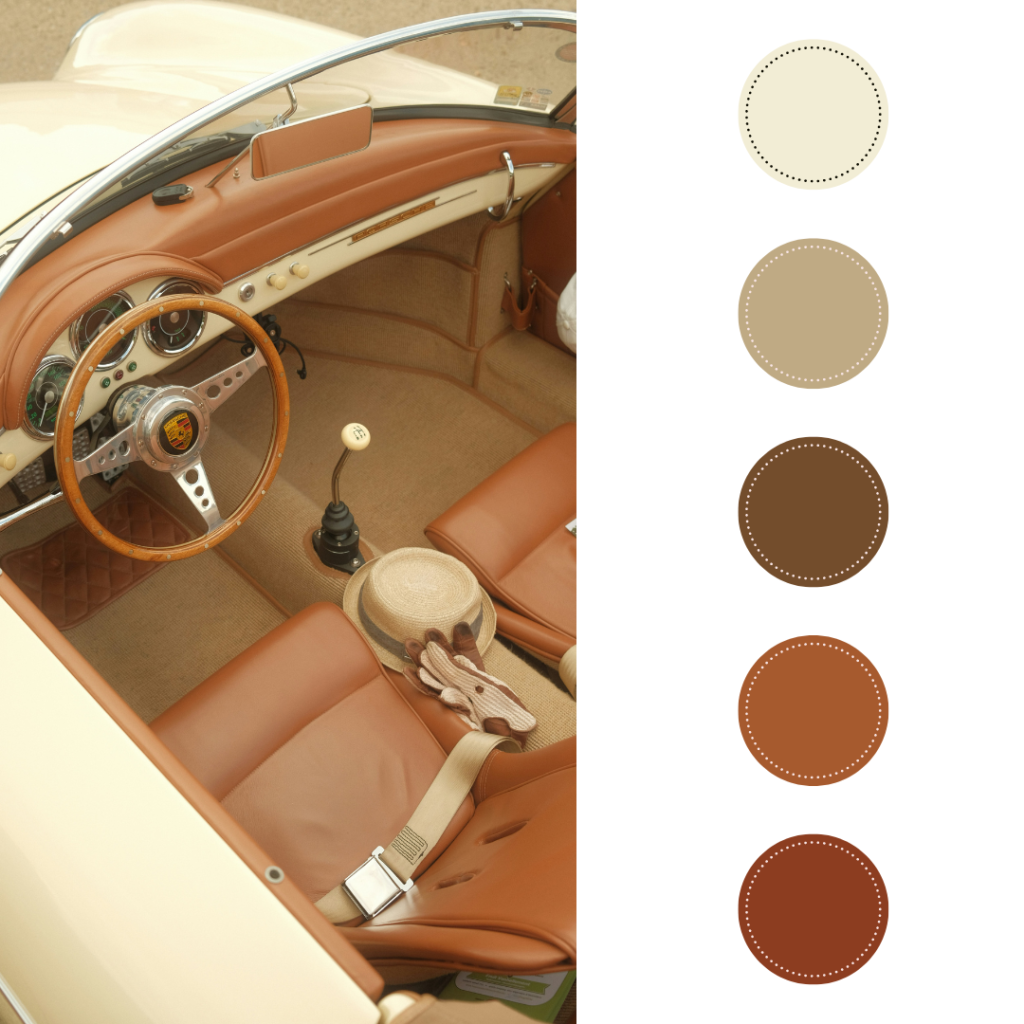
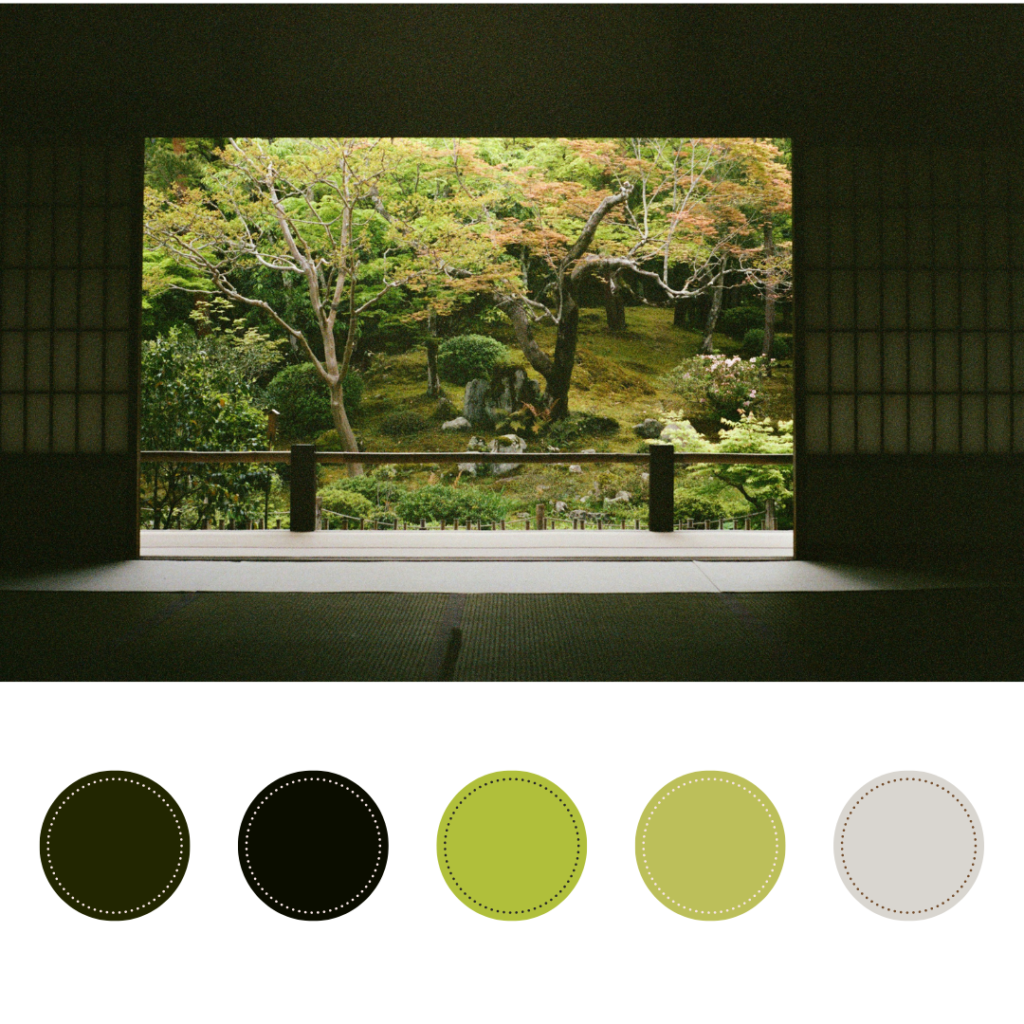
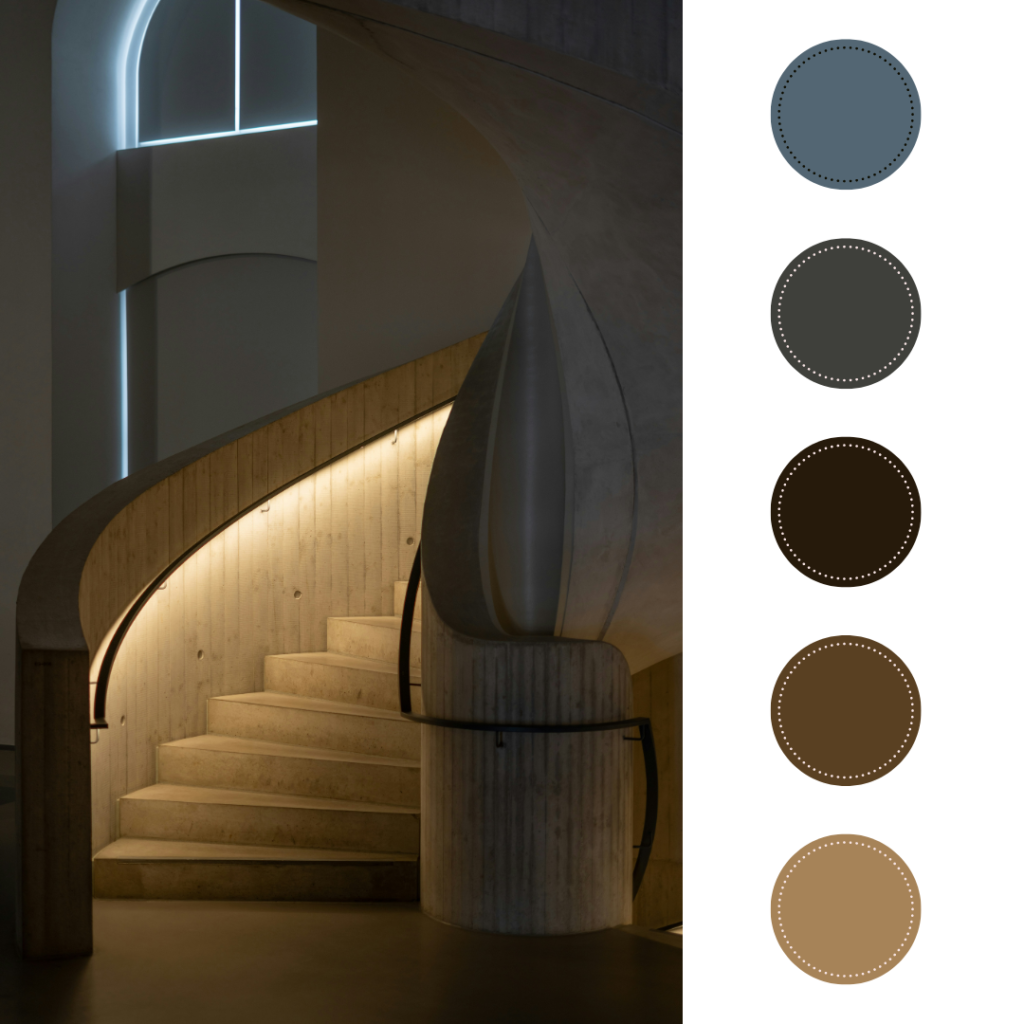
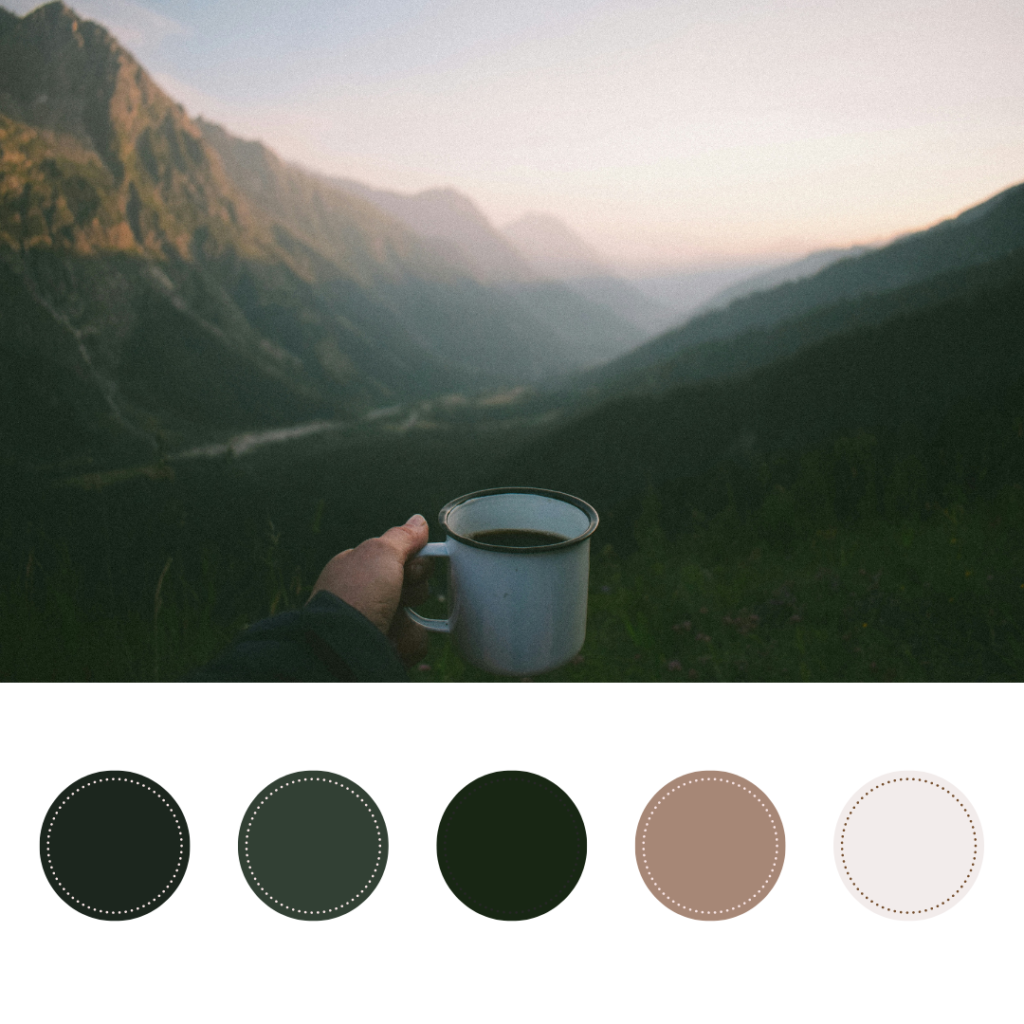
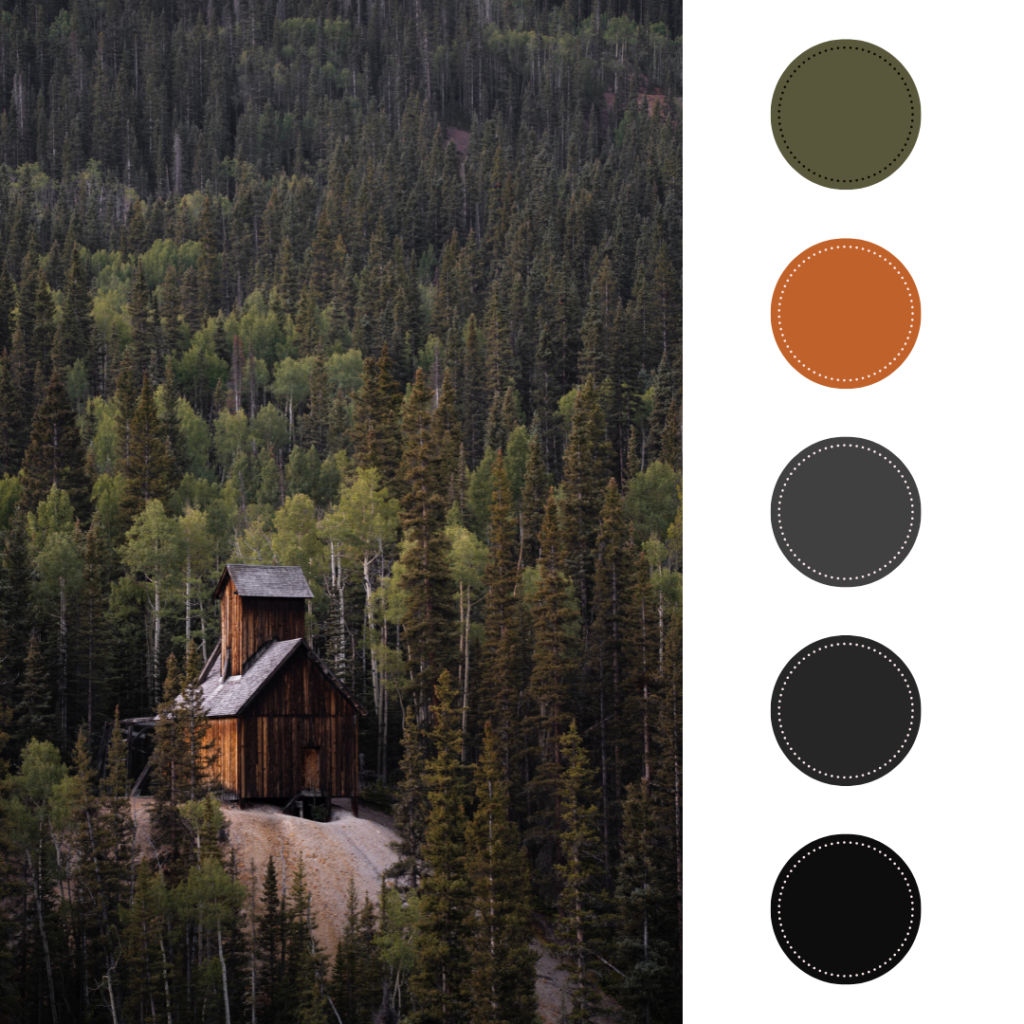
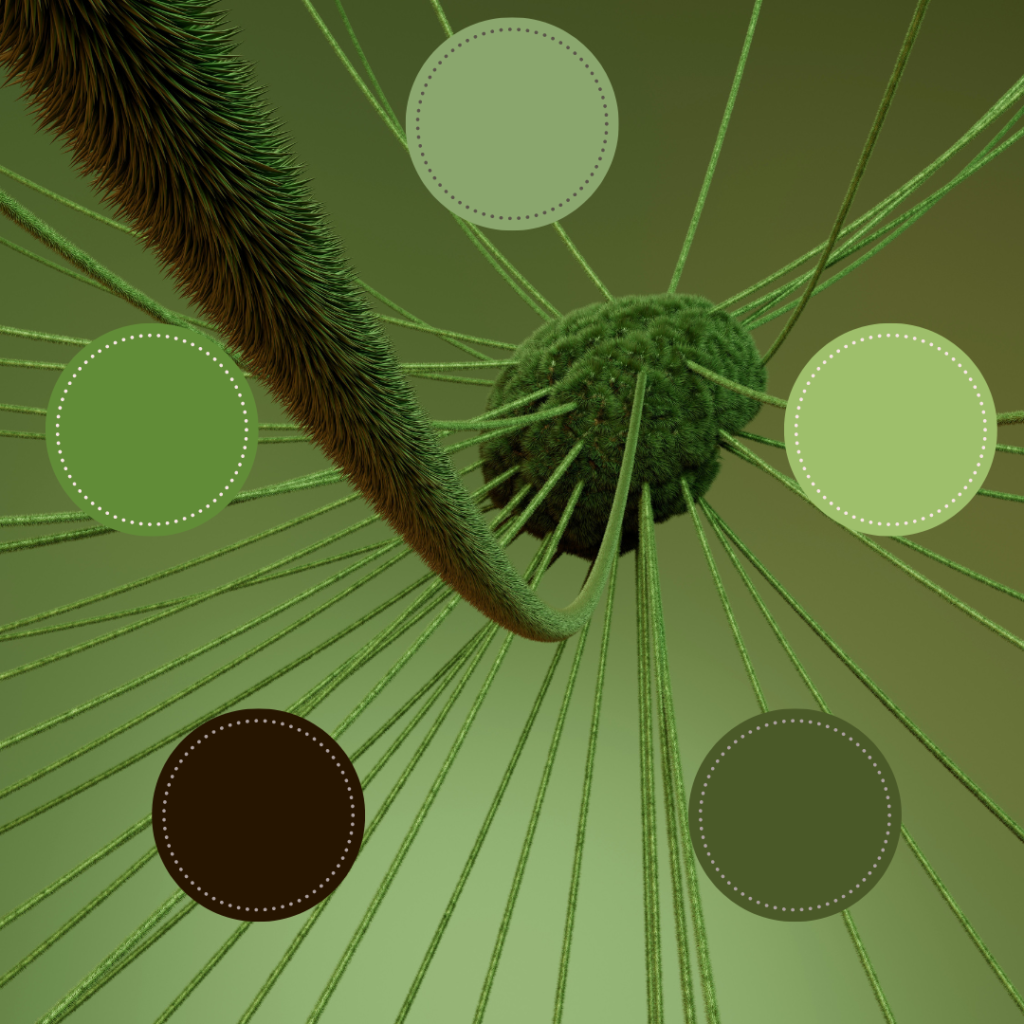
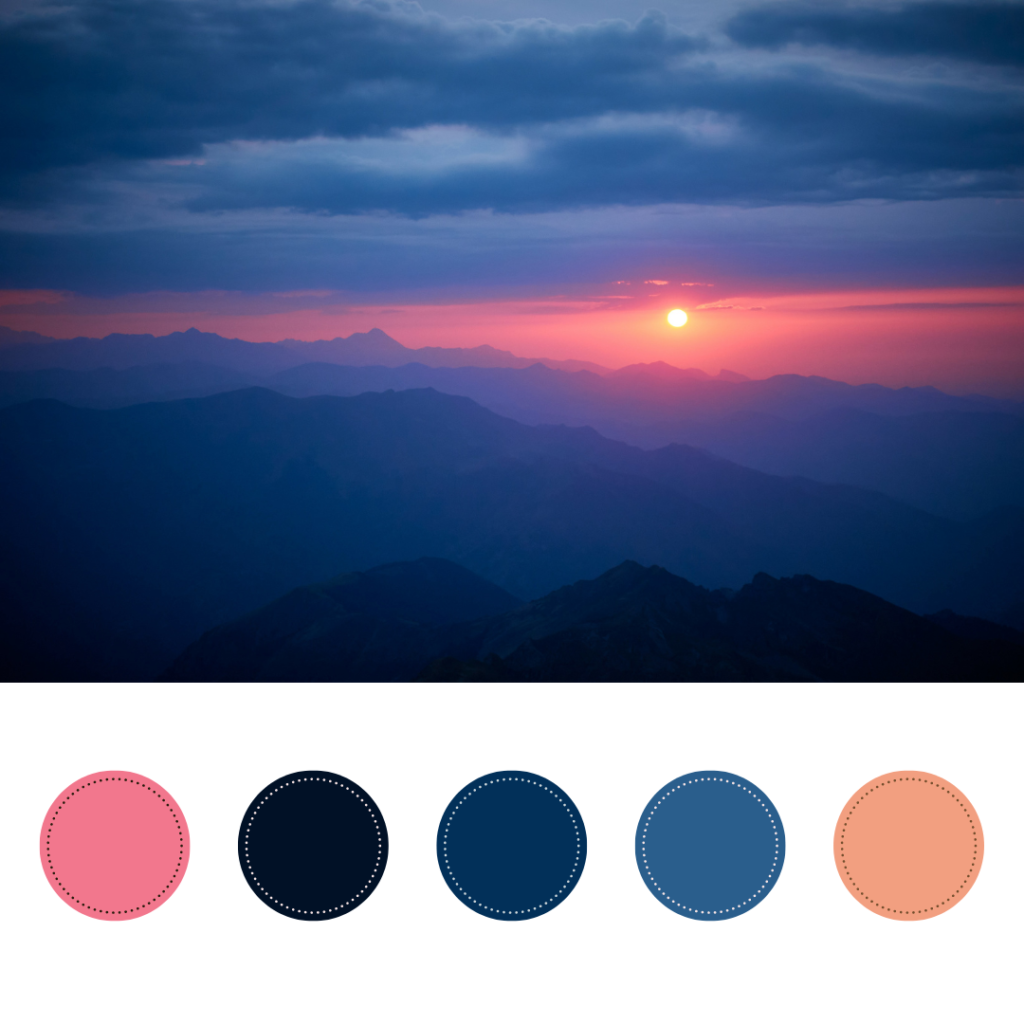
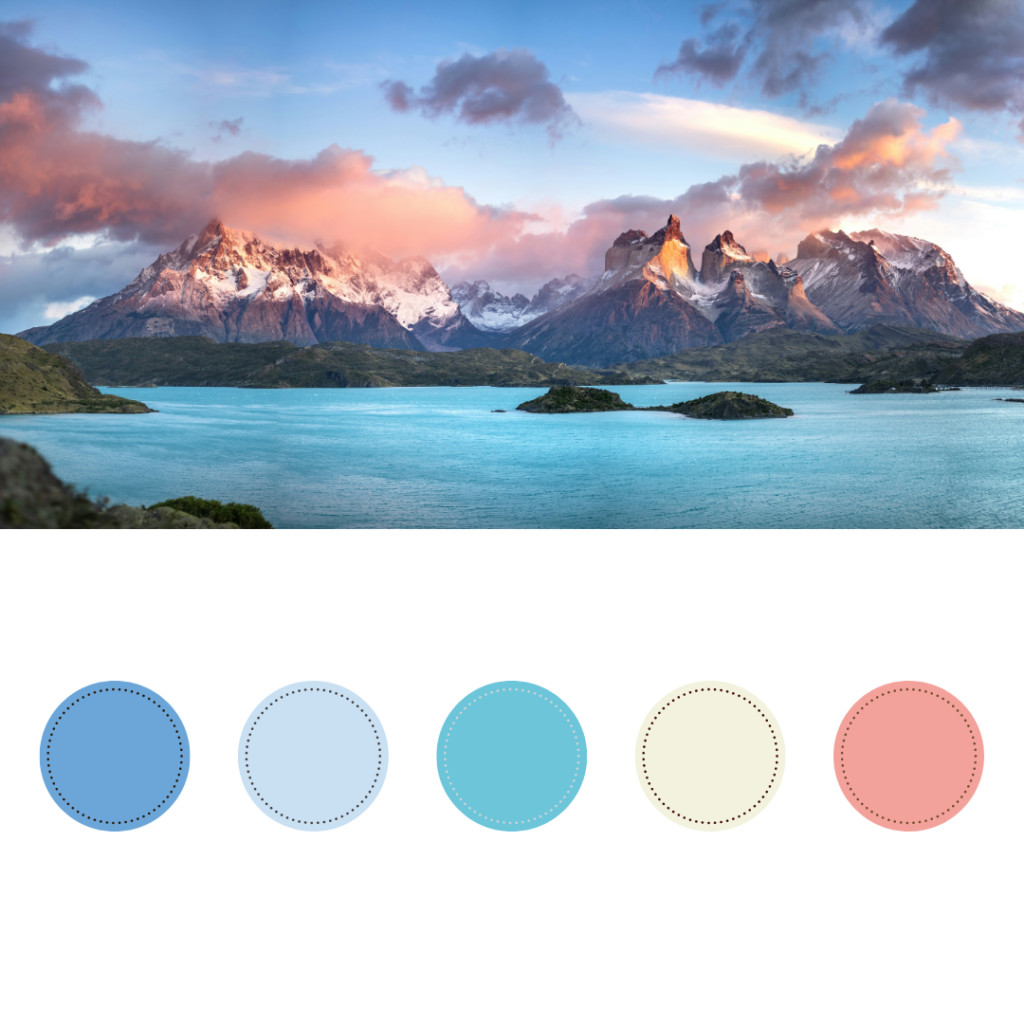
Exemples de couleurs cohérente
Pour définir votre charte graphique, il faut choisir entre 3 et 5 couleurs dont : une couleur claire type blanc, une couleur très foncé (noir, marron foncé, bleu foncé), une couleur d’accentuation qui peut être un dégradé d’une couleur déjà utilisée ou une couleur complétement différente. Je vous suggère de n’avoir maximum que 3 couleurs très différentes (hors blanc). Le reste seront des dégradés de ces couleurs.
Pour compléter le workbook, reportez directement le numéro de la palette qui vous intéresse. Si une des couleurs de cette palette ne vous convient pas, dites-le moi. Je me réserve le droit de modifier légèrement ces palettes pour mieux l’adapter à vos projet. Encore une fois, ces couleurs sont proposées à titre d’exemples. Laissez parler vos envies et nous les repréciseront ensemble.

Palette 1 
Palette 2 
Palette 3 
Palette 4 
Palette 5 
Palette 6 
Palette 7 
Palette 8 
Palette 9 
Palette 10 
Palette 11 
Palette 12 
Palette 13 
Palette 14 
Palette 15
Exemples de polices d’écritures
Pour définir votre charte graphique, il faut choisir entre 2 et 3 polices. L’idée est d’avoir 1 à 2 polices pour les titres et sous-titre et une police pour le corps. Attention, certaines polices vont moins bien réagir que d’autres à la mise en gras ou en italique. Cela ne veut pas dire qu’il ne faut pas les utiliser, juste qu’il faut en avoir conscience.
Pour compléter le workbook, reportez directement le numéro de l’exemple qui vous intéresse. Si vous préférez, vous pouvez les mixer. Si aucune de ces propositions de ne vous convient, je pourrais vous faire en proposer d’autres
Je suis un titre
Je suis un texte
Texte 1
Je suis un titre
Je suis un texte
Texte 2
Je suis un titre
Je suis un texte
Texte 3
Je suis un titre
Je suis un texte
Texte 4
Je suis un titre
Je suis un texte
Texte 5
Je suis un titre
Je suis un texte
Texte 6
Je suis un titre
Je suis un texte
Texte 7
Je suis un titre
Je suis un texte
Texte 8
Je suis un titre
Je suis un texte
Texte 9
Je suis un titre
Je suis un texte
Texte 10
Je suis un titre
Je suis un texte
Texte 11
Je suis un titre
Je suis un texte
Texte 12
Je suis un titre
Je suis un texte
Texte 13
Je suis un titre
Je suis un texte
Texte 14
Je suis un titre
Je suis un texte
Texte 15
Je suis un titre
Je suis un sous-titre
Je suis un texte
Texte 16
Je suis un titre
Je suis un sous-titre
Je suis un texte
Texte 17
Je suis un titre
Je suis un sous-titre
Je suis un texte
Texte 18
Exemples de boutons
Enfin, une charte graphique passe aussi par le design des boutons. Il est important qu’ils soient homogènes sur l’ensemble du site et il est préférable de les paramétrer en une fois que des les modifier ensuite. Vous pouvez choisir jusqu’à 2 styles de boutons. Je déconseille d’aller au delà afin de ne pas perdre le visiteur.
Pour compléter le workbook, reportez directement le numéro de l’exemple qui vous intéresse. Concernant les arrondis et les effets d’angle, il sera possible de les affiner ensemble.
Bords : non arrondis
Bordures : invisibles
Style : rempli
Effet au survol : oui
Bords : non arrondis
Bordures : visible et de la couleur du texte
Style : vide
Effet au survol : oui
Bords : légèrement arrondis
Bordures : invisibles
Style : rempli
Effet au survol : oui
Bords : légèrement arrondis
Bordures : visible et de la couleur du texte
Style : vide
Effet au survol : oui
Bords : fort arrondis
Bordures : invisibles
Style : rempli
Effet au survol : oui
Bords : fort arrondis
Bordures : visible et de la couleur du texte
Style : vide
Effet au survol : oui
Bords : arrondis variables
Bordures : invisibles
Style : rempli
Effet au survol : oui
Bords : fort arrondis
Bordures : visible et de la couleur du texte
Style : vide par défaut, rempli au survol
Effet au survol : oui
Bords : fort arrondis
Bordures : visible et d’une couleur différente du texte
Style : rempli
Effet au survol : oui, avec une ombre
Bords : fort arrondis
Bordures : visible et de la même couleur du texte
Style : vide, avec de l’ombrage
Effet au survol : oui
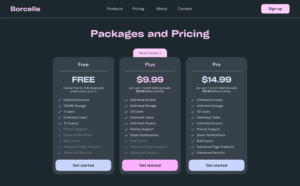
Quelques exemples de designs

Dark Mode

Exemple de texture en fond de page
(https://www.lolatrouve.fr/)
Exemple de personnalisation des sections
Exemple de personnalisation des sections
Exemple de personnalisation des sections
Il s’agit là d’exemples. Les combinaisons sont grandes. Si ces effets vous intéressent, faites moi confiance.
